
ecole42 본과정을 여행하는 히치하이커를 위한 안내서
Ecole 42 4부작 시리즈
- Born to code? 프로그래머를 위한 파리의 혁신학교 école42(에꼴42)
- 한 달간의 코딩 테스트 piscine
- ecole42 본과정을 여행하는 히치하이커를 위한 안내서
- ecole42의 인턴쉽과 취업
Prologue
유난히 뜨거웠던 2019년 7월 프랑스 파리의 여름날, 저는 ecole42 파리에서 1달여간의 c언어 테스트(피씬)을 치르고 합격통보를 받아 그해 10월 본과정을 시작했습니다. 그 후 약 1년 뒤인 2020년 9월, 코로나때문에 학습이 중단될 뻔한 고비가 있었지만 학교측의 재빠른 조치로 무사히 Common Core 과정을 마칠 수 있었고 지금은 프랑스에서 웹개발자로 제 2의 인생을 시작하고 있습니다.
이 글을 보시는 여러분들이 에꼴42에 대해 어느 정도의 사전지식을 가지고 계신지 잘 모르겠습니다만, 가장 먼저 말씀드리고 싶은건 에꼴42의 본과정은 부트캠프, 즉 취업을 목적으로 단기간 빠르게 기술을 습득하는 곳과는 많이 거리가 멀다는 것입니다. 학원보다는 대학교로서의 역할을 하는 곳이라 보시면 되는데, 실제로 42 파리 캠퍼스에서는 컴퓨터공학과 석사학위와 동일한 diplôme을 따는 것도 가능합니다.
에꼴42 본과정에 대해서는 HolyGraph 항목에서 자세히 다루겠지만, 대부분이 C언어 프로젝트로 이루어져있습니다. 물론 공통 과정 안에는 DevOps나 graphics, 웹관련 과제도 있긴 합니다만, 고작해야 한 두개 정도일 뿐, C언어를 주로 하는 과제들이 대부분입니다. 만약 여러분이 게임개발자, UI/UX 디자이너, 웹개발자, 소프트웨어 개발자, 데이터 사이언티스트 등 뭐가 되고싶던간에 42에서는 1년, 길게는 1년 반이 걸리는 공통과정을 통과해야 원 바깥에 있는 본인이 원하는 과제들을 공부할 수 있습니다.
그렇기에 여러분이 이미 개발자로서의 기초가 있고, 빨리 취직을 원한다면 부트캠프을 알아보시는 것이 시간을 아낄 수 있습니다. 하지만 여러분이 저처림 기초가 없는 비전공자이거나, 전공자라도 좀 더 다양한 사람들과 재밌게 공부를 하고 싶다면 에꼴42에서 보내는 시간들이 결코 헛되지 않을거라 장담합니다.
HolyGraph

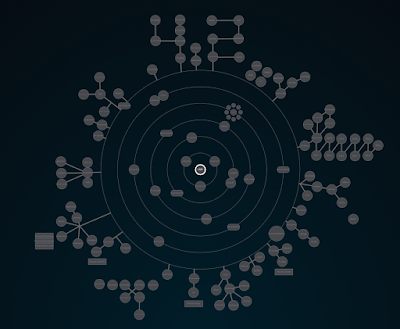
42 본과정에 첫 발을 딛게 되면 HolyGraph 라는 것을 마주하게 됩니다. HolyGraph 를 보면 여러가지 원들이 겹쳐있는 것을 볼 수 있는데, 이 원들 각각을 저희는 써클(circle)이라고 부릅니다. HolyGraph 정 중앙에 있는 libft 프로젝트부터 시작해서 프로젝트를 끝낼 때마다 점점 더 바깥쪽 써클의 프로젝트를 할 수 있는 자격을 얻게 됩니다.
이러한 써클을 모두 통틀어 Common Core 라고 부르고, Common Core 바깥을 Outer Circle 이라고 합니다. 이 Common Core를 통과한 학생들만이 진정한 42인으로 인정을 받을 수 있는데, 그 이유는 일정기간안에 Common Core를 통과하지 못하면 42 고유의 퇴학 시스템인 블랙홀에 빠지게 되기 때문이죠.
BlackHole
에꼴42는 학비, 수업, 교수가 없이 학생이 직접 원하는 때에 언제든지 공부를 할 수 있는 시스템이지만 그건 어디까지나 Common Core 바깥의 이야기입니다.
본 과정에는 블랙홀이라고 부르는 타이머가 있습니다. 블랙홀은 인트라넷에 얼마가 남았는지 일수로 표시되며 하루가 지날 때마다 1일씩 차감됩니다. 만약 해당 일수가 지날때까지 프로젝트를 완료하지 못하고 0일이 되면 42학생자격을 잃고 블랙홀에 빠지게 됩니다. 42학생이 되기위해 1달동안 고생했던 piscine에서의 노력이 물거품이 되는거죠.
만약 여러분이 프로젝트를 통과하게 되면 피씬때와 마찬가지로 경험치를 얻고 레벨이 오릅니다. 이때 얻어지는 경험치에따라 블랙홀의 일수가 늘어나게 됩니다. 프로젝트가 어려우면 어려울수록 더 많은 경험치와 블랙홀 일수를 얻을 수 있습니다.
Lv
본과정이 시작되면 piscine때 여러분이 올려놨던 레벨, 경험치는 모두 0에서 다시 시작합니다. 레벨은 0부터 30까지 있는데 보통 21렙을 만렙으로 칩니다. 42에서 학위를 받기 위해서는 인턴쉽과 apprentissage 를 반드시 마쳐야 하고 학교에서 지정하는 과제를 완료하면 학사(레벨17)/석사학위(레벨21)를 줍니다. 이 학위는 국가에서 공인한 것이므로 일반 대학교/대학원에서 주는 학위와 완전히 동일합니다. RNCP가 무엇인지에 관해서는 다른 글에서 인턴쉽과 함께 다뤄보도록 하죠.
Common Core 를 모두 마치게 되면 여러분의 레벨은 9레벨 정도가 됩니다. 이때부터는 여러분이 그동안 배워왔던 기본기를 바탕으로 배우고 싶은 것을 찾아서 배우면 됩니다.
저는 웹개발과 보안, 그리고 AI에 관심이 있어서 해당하는 브랜치의 과제들을 차근차근 해나가고 있습니다. Common Core 바깥에는 다양한 분야의 프로젝트가 있으니 여러분이 직접 배우고 싶은 분야를 선택해서 나아가시면 됩니다.
부트캠프 vs école42
에꼴42를 시작하기 전부터 저는 웹개발자를 목표로 독학을 하고 있었습니다. 그러던 중, 프랑스에 있는 부트캠프를 알아보다가 우연히 ecole42를 접하게 되어 학교에 들어오게 되었죠.
학교에 들어오기 전, 제 실력은 HTML, CSS, JavaScript 그리고 MySQL과 PHP로 간단한 웹사이트를 만들 수 있는 수준이었습니다. 이런 제가 쌩판 상관없는 C언어 위주로 된 에꼴42에 들어오기로 결심한 이유는 여러가지가 있었지만 일단 학비가 공짜(!)고 인턴쉽 계약서를 받을 수 있어서 였습니다.
학비가 공짜인건 알겠는데 인턴쉽 계약서를 받을 수 있어서 42에 들어간다는 것이 좀 의아한 분들도 계실 겁니다. 사실 한국은 대학교를 마치고 알아서 인턴쉽을 자리를 구하지만 프랑스의 모든 대학교는 인턴쉽과정이 학교의 교육과정에 필수로 포함되어있으며 어떤 인턴쉽이든 반드시 학교에서 발급한 인턴계약서를 이용해 학교, 회사 그리고 본인 이렇게 3자가 계약을 해야합니다.
이렇게 인턴쉽을 할때 학교측을 계약서에 추가하는 이유는 학교가 학생의 노동권을 보호하기 위함입니다. 학교는 계약서에 최저임금과 노동시간을 명시하고 회사쪽에서 이를 어기면 학교측에서 학생 노동의 권리를 보장해주는 것이죠. 그러나 이러한 정책은 인턴쉽을 위해 반드시 학교에 입학하도록 강제합니다. 회사는 인턴쉽 경력이 있는 신입을 원하는데, 인턴쉽 경력을 쌓기 위해서는 반드시 학교에서 수업을 이수하고 인턴쉽 계약서를 작성해야하는 겁니다.
부트캠프는 이러한 점에 있어서 에꼴42보다는 낫습니다. 인턴쉽경력은 상관없이 바로 회사에 다이렉트로 취업자리를 꽂아주거든요. 잘 찾아보면 프랑스에서도 학비무료에 성공적으로 수료하면 취업과 연계해주는 그런 부트캠프를 얼마든치 찾아볼 수 있습니다.(ex Samsung Campus) 다만 외국인의 경우 학생비자가 아닌 취업이 가능한 비자(visa de travail)가 필요하므로 프랑스에서 이미 해당 자격이 있으신 분들만 가능합니다. 그러나 저는 이쪽에 해당하는 사람이 아니었기에 에꼴42를 선택한 것이죠. 어떻게 이렇게 자세히 아냐구요? 지원했다가 최종단계에서 비자때문에 떨어졌거든요. 아까운 내 시간들 ㅂㄷㅂㄷ
부트캠프는 취업에 있어서 그 지원이 확실한 반면 42는 그렇지 않습니다. 인원도 몇 백명씩 뽑는 42와는 달리 소수 정예로 뽑아서 한명 한명 케어해주기 때문에 한국식교육에 익숙한 사람들은 42방식(자료는 줄테니까 니가 알아서 배워)보다는 부트캠프를 추천드립니다.
웹개발자의 관점에서 본 école42 커리큘럼
제 인생의 첫 프로그래밍 언어는 JavaScript 였습니다. JavaScript(JS)는 HTML, CSS와 함께 웹개발자라면 가장 기본적으로 알아야 할 언어입니다. 그러나 프랑스에서는 한국어로된 JS서적을 구할 수가 없을 뿐더러 책은 비싸고, 막상 사도 안 읽는다는 걸 잘 알기 때문에 처음에는 동영상강의 위주로 독학을 시작했습니다.
그런데 지금에서야 알게 된 사실이지만, JS는 처음 프로그래밍을 시작한 사람이 익히기에 그리 좋은 언어는 아닙니다. 프로그래밍 언어라는 건 보통 하나의 패러다임을 가지고 설계된 것들이 많습니다. 절차형 언어이면 절차형, 객체지향형 언어이면 객체지향형으로 할 수 있게끔 배려하여 만들어져 있습니다. 그런데 JS는 절차형, 함수형, 객체지향형의 3가지 패러다임이 섞여있고, 객체지향의 경우 prototype형 OOP, class형 OOP 스타일로 코딩하는 것이 가능합니다. 코딩하는 사람에 따라 스타일이 달라지는 것만 해도 머리아픈데, JS는 태생이 브라우저에서 구동할 수 있게끔 만들어진 언어라 실행 중에 여러 요청들을 처리하다가 랜더링이 막혀 사용자가 아무것도 할 수 없는 상황을 방지하기 위해 콜스택과 이벤트루프를 이용한 단일 스레드 비동기를 사용합니다. 프로그래밍을 하면서 실행순서를 예측하기가 힘들어지는 거죠. 무슨말인지 모르겠다구요? 한 마디로 비전공자가 혼자 공부하는 것만으로는 한계가 있을 수 밖에 없는 언어라는 겁니다. 지랄맞은 언어
42과정을 시작하기 전부터 독학의 한계를 느낀 저는 여러 강의들을 뒤져보았지만 흥미 위주의 강의들이 넘쳐나는 상황속에서 좋은 자료를 찾기가 어려웠습니다. (ex 15분 만에 블로그 만들기, JS로 테트리스 만들기...) 결국 그때부터 남이 만든 잘 정리된 동영상강의를 찾는 짓은 그만두고 모르는 것이 있을 때마다 공식문서를 읽으며 지식을 쌓았습니다. 이렇게 공식문서를 읽는 습관은 나중에 42본과정을 시작할 때 큰 도움이 되었습니다. 왜 42프로젝트마다 RTFM(Read The Fucking Manual)이라고 써져 있는지 그 이유를 저는 조금 일찍 깨달았던 거죠.
그런데 공식문서를 읽는 것 마저도 한계가 오기 시작했습니다. 읽어도 용어를 이해를 못하는 상황이 생겨버린겁니다. 프로세스와 스레드, 비동기, 객체지향, 값으로서의 함수, 메모리주소, call by reference, 스택프레임, http, port, router 같은 용어들이 즐비한 공식문서를 보려면 어느정도의 기본지식이 갖추어져야 하는데 봐도 무슨 말인지 모르겠어서 머리에 남는게 없었습니다. 여기까지가 제가 에꼴42 본과정을 시작하기 전 상황이었고, 최대한 빨리 Common Core를 통과해 인턴쉽계약서를 얻어서 내가 하고싶은 웹개발을 시작하자고 생각했습니다.
본과정을 시작하고 Common Core를 처음 보았을 때, 이 과제들이 제가 가고자 하는 웹개발분야에 도움이 될 것이라는 생각은 딱히 없었습니다. 그저 빨리 이 지루한 C언어의 시간이 지나가길 바랄 뿐이었죠.
Common Core의 시작은 C언어로 앞으로의 서클에서 사용될 라이브러리나 유용한 함수를 직접 구현하는 것으로부터 시작합니다. 42 대부분의 프로젝트들이 거진 다 그렇지만 제한사항이 참 많아서 필요한 함수나 기능이 있으면 직접 구현하는 것을 요구합니다. 구현하면서 알게된 사실이지만 비록 프로그래밍 언어가 다르더라도 내장 함수 API는 비슷한 것들이 많다는 것을 알게되었습니다. JS를 사용할 땐 아무런 생각없이 쓰고있던 함수들(toUpperCase / toLowerCase, join, split, trim, map, sort, ...)을 C언어로 직접 구현해보니 해당 API에 대한 이해도가 올라가더군요. 게다가 C언어의 포인터개념을 익히면서 Call by reference 가 무엇인지, 함수자체를 매개변수로 넘기는 JS 콜백패턴에 대해 자연스럽게 깨닫게 되었죠. 다른 언어를 배우는 것이 JS를 이해하는데에 도움이 될 수 있다는 것을 처음으로 느낀 역사적인 순간이었습니다.
C언어 포인터에 대한 이해는 곧바로 메모리에 대한 이해로 이어졌습니다. 42에서는 C언어 과제 메모리누수를 아주 엄격하게 검사하는데, 실제로 메모리 누수가 단 1byte만 있어도 그 과제는 0점처리를 해버립니다. 따라서 메모리 관리에 있어서 굉장히 민감해질 수 밖에 없죠. 그동안 garbage collector가 알아서 메모리를 관리해주는 JS와 같은 고수준 언어를 다루었기 때문에 일일이 메모리누수를 신경쓰지 않고 코딩을 해왔습니다. 그런데 여기서 주의해야할 점은, garbage collector가 알아서 메모리를 관리해준다는 것이 메모리누수가 없다는 것은 아니라는 겁니다. JS에서도 얼마든지 garbage collector가 감지하지 못하는 메모리누수가 생길 수 있고, 실제로 JS application을 만들다보면 메모리 누수때문에 속도가 느려지는 경우를 볼 수 있습니다. 메모리에 대한 깊은 이해가 그만큼 중요한거죠. 전 C언어를 배우지 못했다면 아마 메모리누수가 무엇인지는 알아도 어떻게 해결을 해야하는지는 이해하지 못했을겁니다.
이후 과제에서는 이전 써클에서 만든 라이브러리를 이용해 쉘을 직접 구현해보면서 프로세스가 무엇인지, 환경변수와 파이프, 파일디스크립터는 무엇이고 어떻게 사용되는지에 대해 알게되었습니다. 한편, 철학자문제를 해결하는 프로젝트를 진행하면서 프로세스와 스레드의 차이, 뮤택스/세마포어를 학습하고, c++ piscine을 통해 객체지향 프로그래밍 방법론에 눈을 뜨게 됩니다. 이러한 개념들은 나중에 제가 NodeJS로 API서버를 구현할때 많은 도움이 되었죠. 또한 c++의 학습은 JS에서 쓰이는 TypeScript를 배울때 요긴하게 쓰였습니다.
c++ 의 STL Container(vector, list, map, set, deque, queue, stack)를 손수 구현하는 프로젝트는 자료구조, 이터레이터에 대한 깊은 이해를 할 수 있었고, 이는 JS의 Map, Set, Iterator protocol를 이해하는데에 많은 도움을 주었습니다.
RFC명세 HTTP를 준수하는 웹서버를 구현하는 프로젝트는 두말할 필요 없이 웹서버를 직접 구현하는 것이라 프론트앤드밖에 몰랐던 저에게 fullstack 웹 개발자의 길을 갈 수 있게 해준 고마운 프로젝트입니다. http응답코드, 쿠키가 어떻게 만들어지는지, http은 요청과 응답 파싱이 어떻게 이루어지는지 등등을 알게해주었고 이때부터는 MDN 레퍼런스를 읽는데 아무런 어려움이 없었습니다. curl, telnet에 대해 익숙해진건 덤이었죠.
이 밖에도 Common Core 안에는 웹개발의 필수인 도커, 쿠버네티스를 익힐 수 있는 프로젝트도 있고, 기본적인 네트워크지식(ip, subnetmask, OSI, ...)을 쌓을 수 있는 프로젝트도 있습니다.
에꼴42의 Common Core는 다른 개발 분야는 잘 모르겠지만, 위에서 제가 설명했다시피 적어도 백엔드, 프론트엔드를 모두 통틀어 웹개발 분야의 개발자가 되기위한 기초적인 부분을 완벽하게 학습할 수 있는 커리큘럼입니다. 다만 Common Core만 끝내고 취업을 바로 하기에는 조금 무리가 있습니다. 기초적인 부분은 잘 만들어졌지만 정작 실무에서 쓰이는 프레임워크를 익히지는 못했거든요. 이 부분은 이제 Common Core 바깥에 있는 프로젝트를 진행하면서 학습을 할 수 있습니다.
Common Core 바깥에는 여러가지 분야의 브랜치가 있는데, 그 중에서도 저는 웹 브랜치를 택해 프로젝트를 진행하였습니다. 웹브렌치에는 tinder 같은 데이팅 웹사이트, instagram 같은 사진공유 웹사이트, youtube 같은 동영상스트리밍 사이트를 구현하는 프로젝트, 온라인 테트리스 게임 사이트를 만드는 fullstack JS 프로젝트도 있습니다. 이러한 프로젝트들은 본인이 하고 싶은 프레임워크를 선택해서 솔로/그룹과제를 할 수 있죠. 또한 웹보안과 관련된 프로젝트도 있어서 임의의 사이트를 모의해킹해보면서 웹개발을 할때 보안적으로 신경써야하는 부분들을 학습할 수 있는 프로젝트도 있습니다. 이런 프로젝트들은 나중에 본인의 포트폴리오로 만들면 취직할 때 도움이 됩니다.
만약 제가 42를 선택하지 않고 부트캠프를 선택했다면 기초적인 부분에 가로막혀 장기적으로 성장하는 개발자가 되지 못했을 겁니다. 당장은 기계적인 학습으로 프레임워크를 잘 다룰수 있을지 몰라도 유행은 언젠가 변하기 마련이고, 변하지 않는건 기초적인 부분이니까요.
지금 당장 취직이 급한사람은 어쩔 수 없지만 42커리큘럼을 차근차근 따라가다 보면 다른 부트캠프에서는 얻을 수 없는 것들을 많이 얻을 수 있을 겁니다. Common Core가 저에게 준 것들을 최대한 많이 담아보려고 노력했는데, 현재 부트캠프와 42중에 고민중이시거나 아니면 이미 Common Core를 하고 있는데 해당 커리큘럼에 의구심이 드시는 분들에게 저의 경험이 도움이 되었으면 좋겠습니다.
본과정을 잘 헤쳐나가기 위한 팁
1. 본 과정에만 집중하기
42 공통과정이 C언어에 집중되어 있어서 답답한 마음에 개인 프로젝트를 하고 싶은 충동이 자주 듭니다. 공통과정이 끝나면 얼마든지 본인이 원하는 프로젝트를 할 수 있으니 그때까지만 참고 Common Core에만 집중하는 것을 추천합니다. 다른 프로젝트를 병행하면서 할 수 있는 그런 만만한 과정이 아니거든요.
2. p2p 를 효과적으로 활용하기
peer to peer 리뷰를 적극적으로 활용하면 내가 아직 하지 않은 프로젝트도 미리 예습을 할 수 있습니다. 게다가 저희 같은 외국인에게 p2p는 공짜로 프랑스어 / 영어 프리토킹을 연습할 수 있는 장이기도 합니다. p2p를 최대한 효과적으로 활용할 수 있는 방법을 찾아보세요.
3. 어떤 일을 하고 싶은지 길을 정하기
공통 과정이 끝난 후에 어떤 직종을 선택할지 결정하면 늦습니다. 미리미리 내가 어느 분야를 선택할지 정해야합니다. 만약 어떤 분야를 골라야하는지 모르겠다면 레벨이 높은 학생들에게 물어보거나 patronage(학생 멘토 시스템)을 적극 활용해보세요.
4. 외국어 공부는 틈틈이
해외에서 취직하기 위해서는 외국어는 기본입니다. API문서를 읽을때도 영어를 못하면 다른 부정확한 자료에 의존을 해야합니다. 그러므로 외국어, 특히 영어는 읽고 쓰는 데에 어려움이 없도록 합시다.
5. 본인 코드에 있어서 정직하라
가끔 p2p 평가를 하다보면 본인의 실수나 과오를 숨기려고 하는 사람들을 자주 봅니다. 잘못된 것을 덮으려 하기보다는 솔직히 인정하고 내가 부족한 부분을 다른 사람으로부터 배우려는 자세를 가지세요.
6. 포트폴리오와 이력서는 항상 준비
공통 과정 프로젝트를 진행하면서 이력서와 포트폴리오를 미리미리 준비하면 좋습니다. 공통과정을 통과하기도 전에 42학생들이 만든 스타트업이나 다른 기업들로 부터 취업 제의가 들어오는 경우가 흔합니다, 미리 준비해두지 않으면 기회를 놓치게 되겠죠? 저의 경우도 공통과정의 마지막 프로젝트를 하는 중에 일자리 제의를 받았습니다. 그러므로 포트폴리오와 이력서는 항상 준비해둡시다. 기회는 준비된 자에게 옵니다.
Ecole 42 4부작 시리즈
- Born to code? 프로그래머를 위한 파리의 혁신학교 école42(에꼴42)
- 한 달간의 코딩 테스트 piscine
- ecole42 본과정을 여행하는 히치하이커를 위한 안내서
- ecole42의 인턴쉽과 취업
지름길 프랑스어 블로그에 대해
지름길 프랑스어는 누구나 이해할 수 있는 프랑스어 공부자료를 목표로 2017년 부터 지금까지 꾸준히 프랑스어 문법, 표현, 숙어, 속담, 사는 이야기 등을 주기적으로 포스팅하여 정리하고 있습니다. 저의 작은 프로젝트를 응원하고 싶으신 분들은 아래의 버튼을 클릭해주세요! 여러분의 후원은 지름길 프랑스어 서버 운영비에 사용되며 더 질 좋은 글 작성에 보탬이 됩니다.